友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
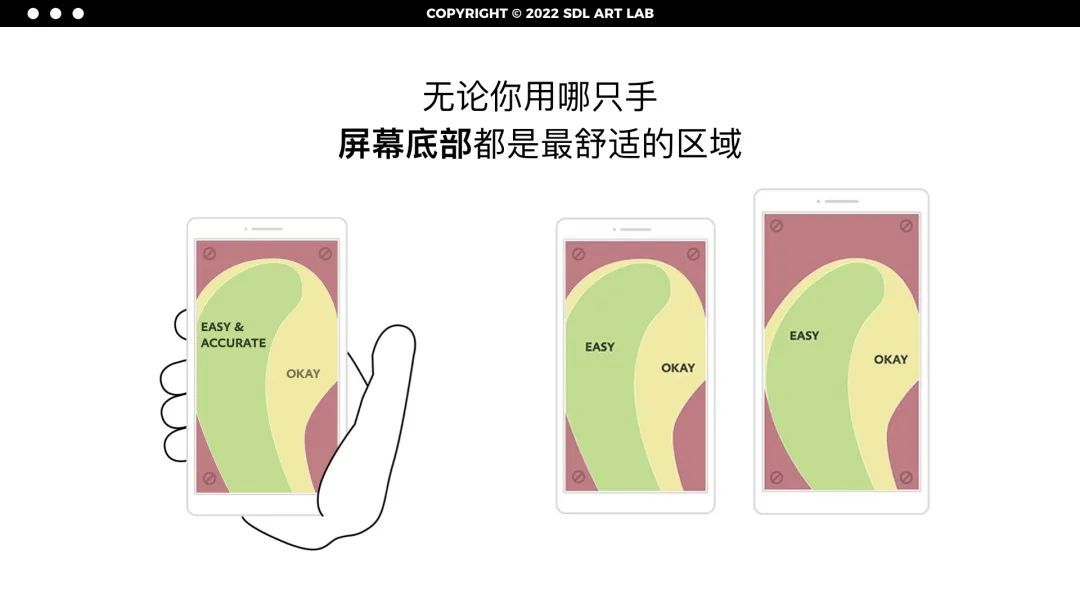
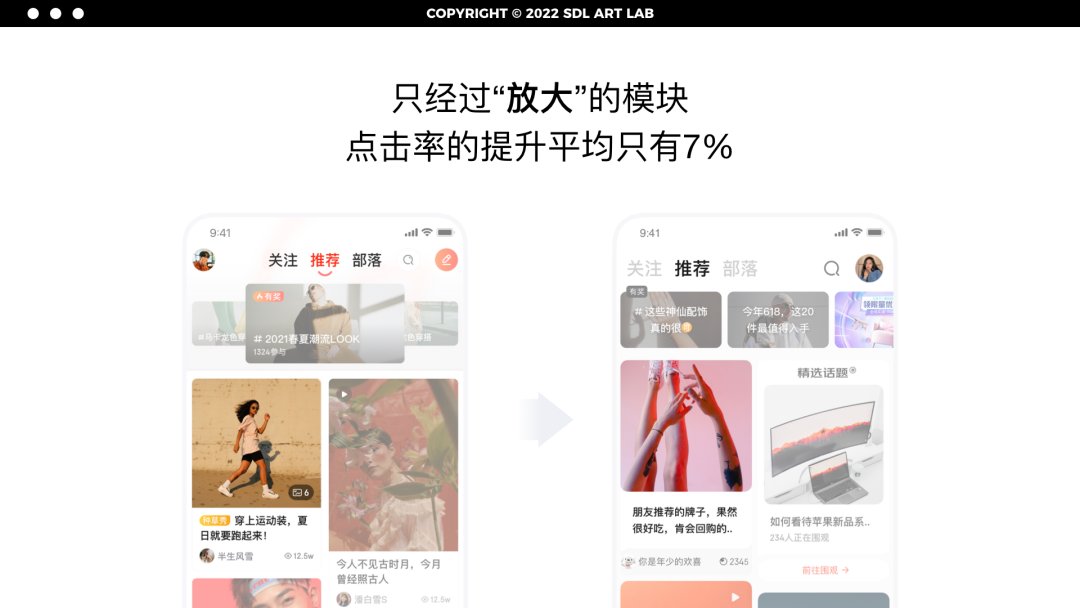
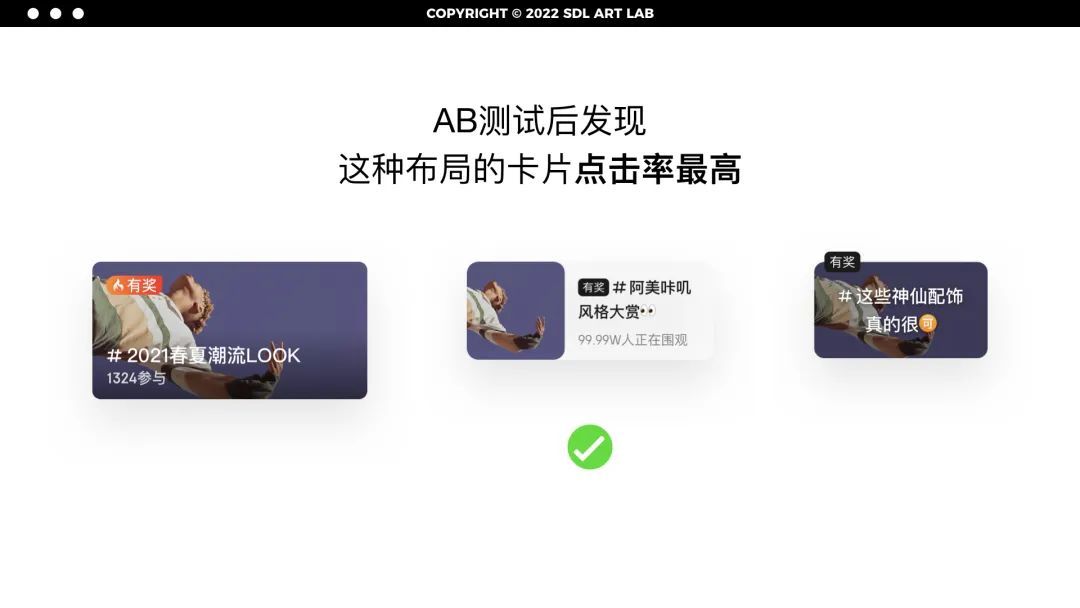
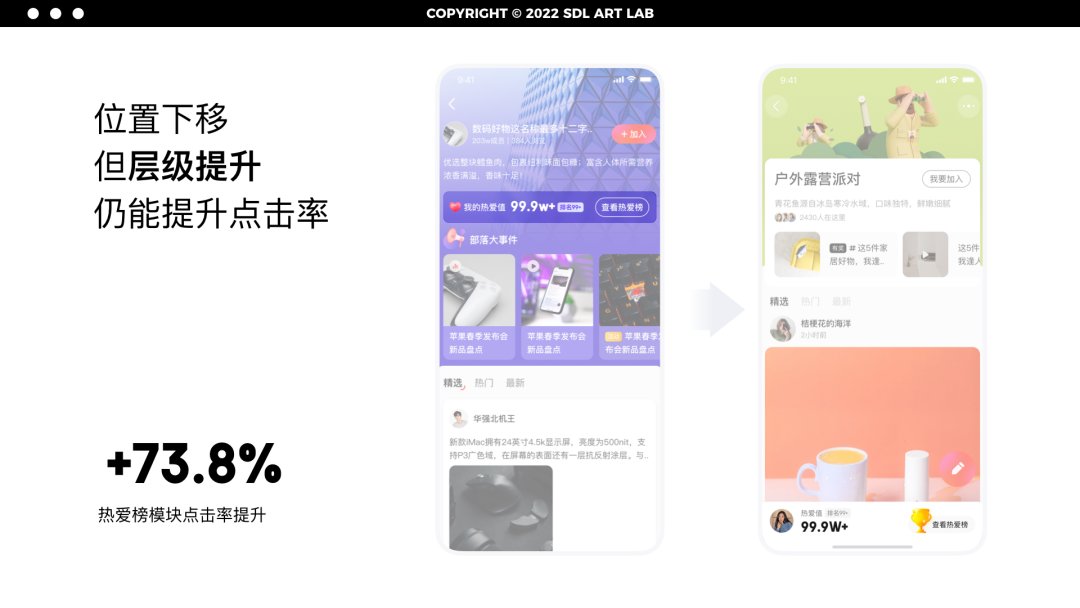
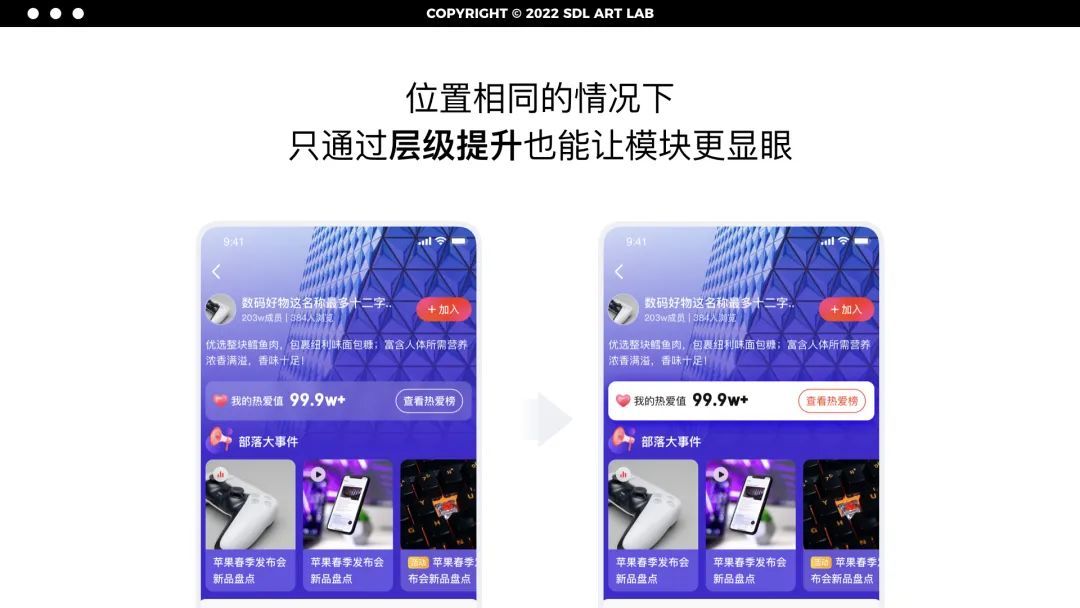
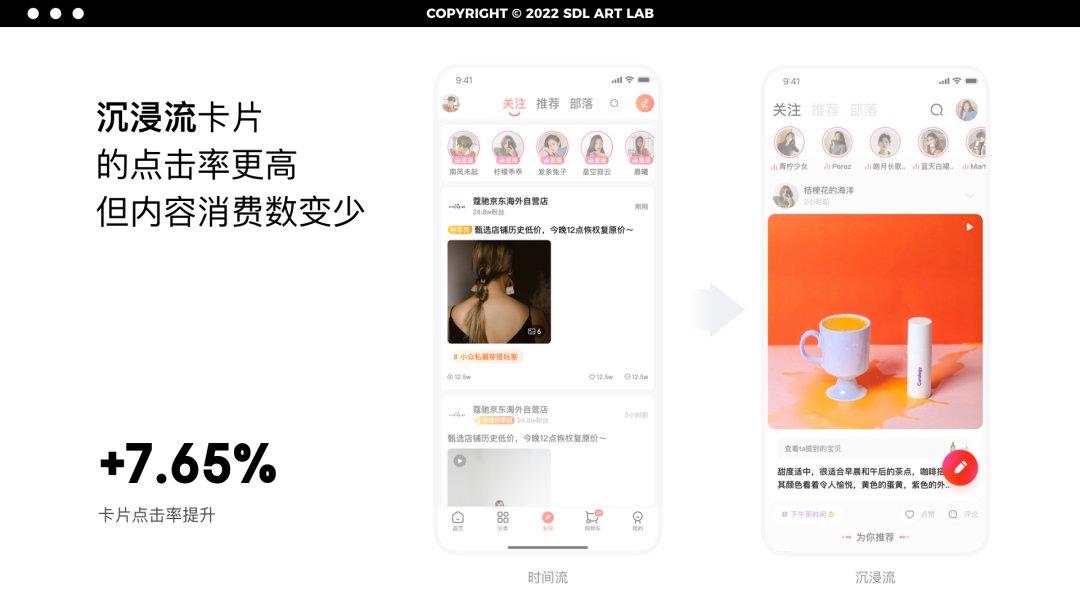
“一次改版,我让点击率暴涨73%”
22
0
相关文章
近七日浏览最多
最新文章
标签云
芒果
剧场
红包
app
腾讯视频
网络小说
免费短剧
百度网盘
杜华乐华娱乐
手机
安卓
ios
鸿蒙微信
实况照片
鸿蒙操作系统
港剧
综艺
老港
tvb
立案
运营方
a股
银证
卡顿
券余额
中信证券
天猫
卖家
支付宝
云闪付
微信支付
淘宝平台商户
韩国
黑马
出海短剧
netflix
放贷
年利率
车辆抵押贷款
苹果
客服
苹果手机
安卓手机
apple
天眼查
私募基金
高德地图
高德
投资理财
miui
小米
小米手机
华为mate
华为
鸿蒙
新华社
找到你
北斗卫星
oled
动力电池
宁德时代
防水
耳机
跑步
最佳拍档
南卡
视力障碍
成都
绘画
五菱
人工智能
cctv5
国乒女队
巴黎
张本智和
马龙
国乒
诈骗
孙悟空
动画制作
字节跳动